Avatar : Différence entre versions
(→Mettre un avatar personnalisé) |
(→Mettre un avatar personnalisé) |
||
| (Une révision intermédiaire par un autre utilisateur non affichée) | |||
| Ligne 3 : | Ligne 3 : | ||
== Mettre un avatar personnalisé == | == Mettre un avatar personnalisé == | ||
| − | + | À l'inscription, seule une liste d'avatars prédéfinis est accessible. La possibilité de mettre un avatar personnalisé n'est possible qu'une fois 5 messages postés, sur les articles ou dans le forum. | |
| − | + | * La '''taille max est de 120*120 pixels''' | |
| + | * Le '''poids max est de 25 Ko''' au départ (par la suite, le poids max sera fonction de votre '''[[Karma]]''', avant 2015 le poids max était de 5120 octets soit 5 Ko (cf. topic "[https://www.koreus.com/modules/newbb/topic6.html vous aimeriez un plus grand avatar]"). | ||
Pour changer son avatar, il faut cliquer sur le [http://www.koreus.com/edituser.php?op=avatarform bouton "Avatar"] se trouvant en haut du [[profil]]. | Pour changer son avatar, il faut cliquer sur le [http://www.koreus.com/edituser.php?op=avatarform bouton "Avatar"] se trouvant en haut du [[profil]]. | ||
Version actuelle datée du 21 décembre 2017 à 00:04
Sommaire
[masquer]Mettre un avatar personnalisé
À l'inscription, seule une liste d'avatars prédéfinis est accessible. La possibilité de mettre un avatar personnalisé n'est possible qu'une fois 5 messages postés, sur les articles ou dans le forum.
- La taille max est de 120*120 pixels
- Le poids max est de 25 Ko au départ (par la suite, le poids max sera fonction de votre Karma, avant 2015 le poids max était de 5120 octets soit 5 Ko (cf. topic "vous aimeriez un plus grand avatar").
Pour changer son avatar, il faut cliquer sur le bouton "Avatar" se trouvant en haut du profil.
Optimiser son avatar
Vous avez trouvé une image qui pourrait vous faire élire "miss avatar Koreus" (ou "mister avatar Koreus") à coup sûr, mais elle dépasse la limite autorisée en dimension et/ou en poids ? Et bien vous pouvez l'optimiser pour la rendre acceptable ! (Si!)
1 - Apprenons ensemble à connaître l'image au plus profond d'elle-même
Une image, c'est un ensemble de pixels. Sur votre écran, 3 couleurs sont utilisées pour représenter l'ensemble des couleurs possible : le rouge, le vert, et le bleu. C'est ce qu'on appelle le codage RVB. Toutes ces couleurs peuvent être mélangées, chacune pouvant être présente dans une quantité allant de 0 à 255. Par exemple si j'ai un pixel avec R=0 V=255 et B=0, il sera vert.
Pour définir un pixel, il faut donc définir quelle quantité de chaque couleur s'y trouve. Comme il y a 256 quantités possibles pour chaque couleur (soit 8 bits, ou encore 1 octet), chaque pixel est codé sur 3x8 bits, soit 24 bits, ou encore 3 octets.
Ainsi pour une image de dimension 120x120, qui correspond à la taille d'un avatar, il y a au total 14 400 pixels. Si on multiplie chacun de ces pixels par 3 octets, on obtient une image de plus de 42 ko, sans tenir compte des autres informations comme le nom du fichier, etc..;
Or, on nous demande une image de 5 ko seulement ! Que faire ? (Transition parfaite vers le point 2)
2 - La compression
Pour résoudre ce problème a priori insoluble, nous allons faire appel à la compression. Sur le web, il existe deux grands formats de compression utilisés : le gif, et le jpg.
- Le format gif :
La compression en gif part du constat qu'il ne sert à rien de laisser de la place pour stocker des millions de nuances possibles, si l'image codée n'en utilise qu'une centaine. Pas bête, le gif. Ainsi la compression gif va créer une palette des couleurs utilisées dans l'image, et chaque pixel sera lié au numéro que sa couleur occupe dans la palette créée. Plus on aura une palette de couleurs importante, plus l'image compressée sera fidèle à l'originale, mais plus elle pèsera lourd.
- Le format jpg :
Le format jpg quant à lui part du principe que dans une image, si on prend un pixel au hasard, il y a de fortes chances pour que les pixels qui l'entourent soient de la même couleur, à quelques nuances près. Il est donc dommage de coder à nouveau un pixel sur des millions de combinaisons possibles, en sachant qu'il n'y aura qu'une infime différence avec son voisin, déjà codé, d'autant plus que cette différence peut être invisible pour l'oeil humain. Le jpg va donc en quelque sorte "lisser" l'image, en supprimant quelques informations. Plus on augmentera le taux de compression, plus le jpg supprimera d'informations, et donc plus la taille diminuera, mais plus la compression deviendra donc visible sur le rendu final.
Bon c'est bien joli tout ça, mais alors lequel de ces deux formats choisir pour notre bel avatar ? (Transition parfaite vers le point 3)
3 - Le choix du format
Comme le format gif fonctionne avec une palette, moins il y a de couleurs différentes utilisées dans une image, plus il sera efficace. C'est généralement le cas des dessins, qui utilisent peu de couleurs. Au contraire, une photographie aura souvent tendance a être composée de très nombeuses couleurs différentes, et sa compression en gif ne présentera donc pas beaucoup d'intérêt, puisque la palette sera énorme.
Pour simplifier, je recommande donc d'utiliser le format gif pour ce qui est dessin, et jpg pour ce qui est photo. Mais c'est très caricatural, si la photo représente une pomme sur fond blanc, le gif peut très bien faire l'affaire. Et si le dessin est une reproduction de la joconde, optons plutôt pour le jpg.
Yeah, maintenant on sait quel format choisir. C'est génial. Mais on fait comment pour changer le format ? (Transition parfaite vers le point 4)
4 - Maintenant arrête de m'emmerder avec ta théorie et dis-moi comment on fait
Avec Image Optimizer
De loin la méthode la plus simple, mais pas la plus efficace.
Rendez-vous sur ce site : http://www.imageoptimizer.net/Pages/Home.aspx
Envoyez votre image, indiquez "120" et "120" dans les limites de pixels, puis validez. Si le poids ne vous convient pas (très rare), réitérez en prenant une optimisation plus élevée.
Avec Photoshop
Nous allons prendre l'exemple de ce dessin : 
"Oh qu'il est joli, j'en ferais bien mon avatar. Horreur, il mesure 300x308 pixels et pèse 26ko ! Ô rage, ô désespoir."
Héhé, l'auteur de ces paroles n'a pas lu cet article !
Alors pour ce point, je vais utiliser Photoshop comme outil de démonstration. C'est cruel pour ceux qui ne l'ont pas, mais c'est comme ça.
D'abord, allons dans Image -> Taille de l'image, et entrons 120 pixels en hauteur. En conservant la proportion d'origine, nous avons maintenant une image de 120x117 pixels, fastoche.
Maintenant allons dans Fichier -> Enregistrer pour le web. On vérifie qu'on se trouve bien dans l'onglet Optimisée (en haut), et là, on n'a plus qu'à choisir le format de compression qu'on veut utiliser, ainsi que ses paramètres. Le poids de la nouvelle image s'affiche alors en bas à gauche. On observe ainsi qu'en gif, avec une palette de 128 couleurs, on passe déjà sous la barre des 5ko, sans dégradation de l'image visible. Si on est joueur on peut aller plus loin, et avec une palette de 32 couleurs, l'image ne pèse plus que 2,5ko, toujours sans dégradation visible à l'oeil.
Essayons le format jpg. Avec une qualité de 60%, on ne constate aucune dégradation mais l'image est toujours au dessus des 5ko fatidiques. En qualité moyenne de 30%, on obtient une image de 3,2ko mais la dégradation est très clairement visible. Enfin en basse qualité (10%), on obtient le même poids qu'en gif 32 couleurs, mais avec une image très dégradée. Conclusion : je ne vous racontais donc pas d'histoires en vous disant que le format gif convient mieux aux dessins.
Prenons maintenant l'exemple de cette photo : 
Pour en réduire les dimensions, effectuer la même opération que pour Homer, en passant sa hauteur à 120px. Retournons maintenant dans Fichier -> Enregistrer pour le web. En jpg supérieur (60%), on constate que l'image passe à 3,5ko sans aucune dégradation visible. On peut même monter jusqu'à un taux de 75% en restant sous la barre des 5ko.
Essayons maintenant le gif. En gif 128 couleurs, l'image ne semble pas trop dégradée, mais elle reste très nettement au dessus des 5ko. Avec une palette de 64 couleurs, on commence à remarquer une petite dégradation du fond de la photo, mais elle reste toujours au dessus des 5ko. En 32 couleurs, l'image passe enfin de peu sous la barre des 5ko, mais la dégradation est maintenant très visible. Conclusion : je ne vous racontais donc pas d'histoires en vous disant que le format jpg convient mieux aux photos.
Voilà, vous êtes maintenant devenus des pros de la création d'avatars !
Avec photofiltre
- Télécharger photofiltre ici
- Ouvrez l'image avec photofiltre
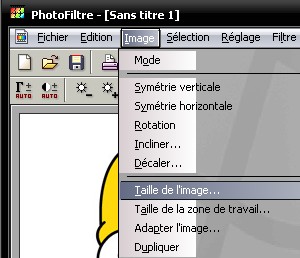
- Cliquez sur Image / Taille de l'image
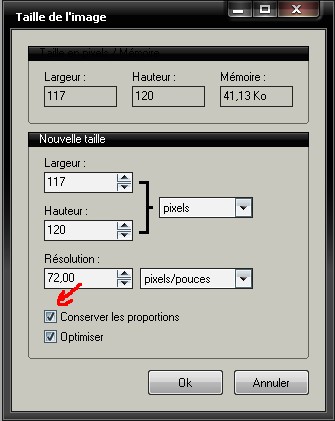
- On remplace la taille la plus grande par 120. Veillez à bien laissez "Conserver les proportions".
- Il ne reste plus qu'à enregistrer votre image : Fichier / Enregistrer sous
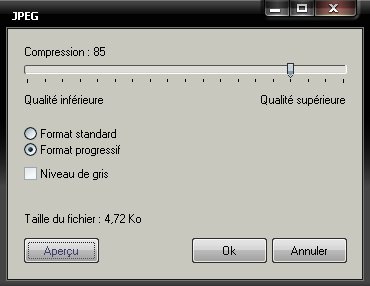
- Vous obtiendrez ceci :
- Si par malheur le poids de votre image est encore trop grand il vous suffit de changer la compression
Voilà, vous êtes maintenant devenus des pros de la création d'avatars ! Et en plus avec un logiciel gratuit!'
Le cas des gifs animés
Les outils traditionnels ne vous permettront pas de redimensionner et d'optimiser votre gif animé.
Encore une fois, une solution online est à notre rescousse.
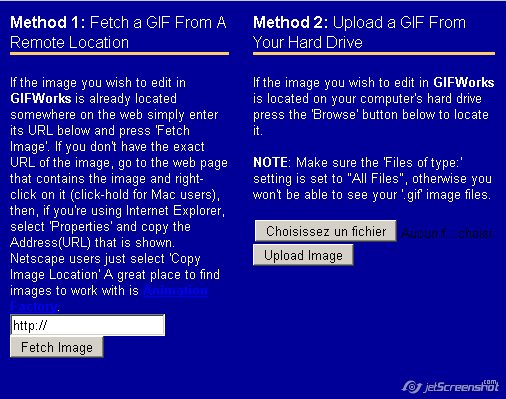
Le site en question s'appelle GifWorks : http://www.gifworks.com/image_editor.html
La méthode pour loader le gif est simplissime encore une fois :
1- L'image est sur le net, indiquez son url
2- L'image est sur votre disque dur
Pour redimensionner, ca se passe dans Edit --> Resize Pour optimiser, ca se passe dans Optimize --> Reduce Colors, de là, vous enregistrer la version qui vous convient par le poids.
Problèmes et erreurs
Errors Returned While Uploading
Si vous avez cette erreur c'est que le poids de votre avatar dépasse la limite autorisé (5 Ko), ou que la taille de votre image est supérieure à 120x120.
Voir "Compression" ci-dessus.